高效Mac(三)面向程序员的交互设计神器:Framer Studio
最近程序开发,对公司设计的交互原型很是感兴趣,但那些工具开发出的交互原型真的无法忍受,就想找一款能搞真是模拟软件的交互工具,功夫不负有心人,终于找到一款非常完美的交互设计工具,相对其他工具来说学习成本较高,但是对于会代码的人来说相对简单,也很有意思,搞了一天还没完全搞定,但是还是忍不住先介绍出来让大家尝尝鲜,下面进入正题。
软件名称:Framer studio
该软件为Mac平台的移动交互原型设计工具,该软件的出现为移动交互设计领域增添了又一款强有力的生产力工具,是由Framer.js建立,一个快速原型技术的开放源码框架。Framer 允许您定义动画和交互作用,在移动设备上运行。
通过该软件,设计师可以快速导入Photoshop或者Sketch里的设计图导入进来,并且该软件具有强大的动画编辑能力,可以快速简单的添加个中动画,使你的交互原型设计更形象。
很不幸,该软件目前只有Mac版本,而且价钱不菲,价值人民币800多元,有钱的朋友可以出手,没钱的朋友要想办法了。
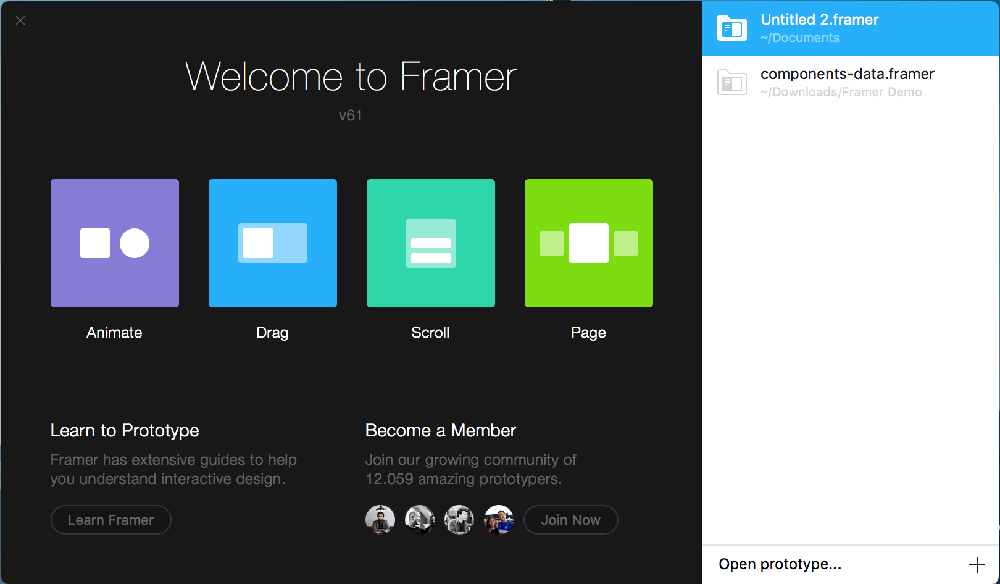
1.欢迎界面:

中间有四个图片,分别有名称:Animate,Drag,Scroll和Page,分别表示动画,拖拽,滚动和翻页,四种效果可以亲手添加操作一下,很简单。
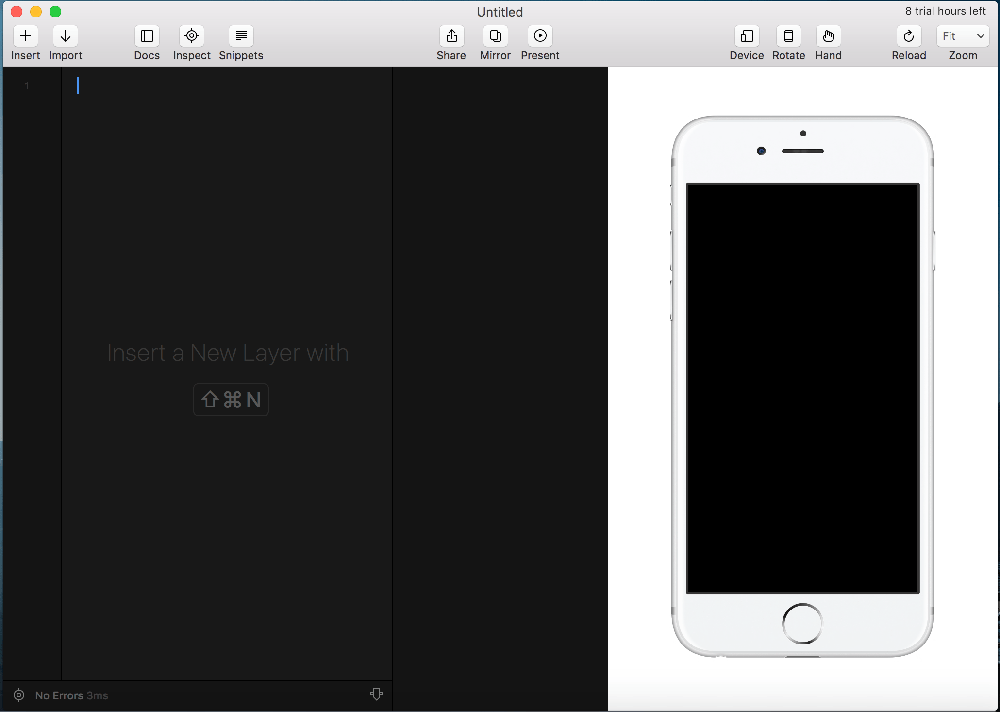
2.首先新建文件,点击:File->New或者快捷键Command+N,创建新项目如下所示:

上面左侧面板显示“通过快捷键shift + command + N”插入一个图层,也可以通过上上面的Insert选择插入图层,插入后效果如下:

由上图可知,左侧为代码编辑区,中间为手动输入区,右侧为显示区,看到代码是不是很亲热,不过代码是用js写的,不过相对还是很简单的,有代码基础的同学学一下就会了。有了代码就可以搞出很牛的效果。中间部分可以看出可以设置初始位置,宽高,背景,透明度,圆角,阴影,缩放,旋转等效果,是不是很强大。如果没有中间调节参数部分可以点击左侧“1”后面的layer前面的那个图标即可。
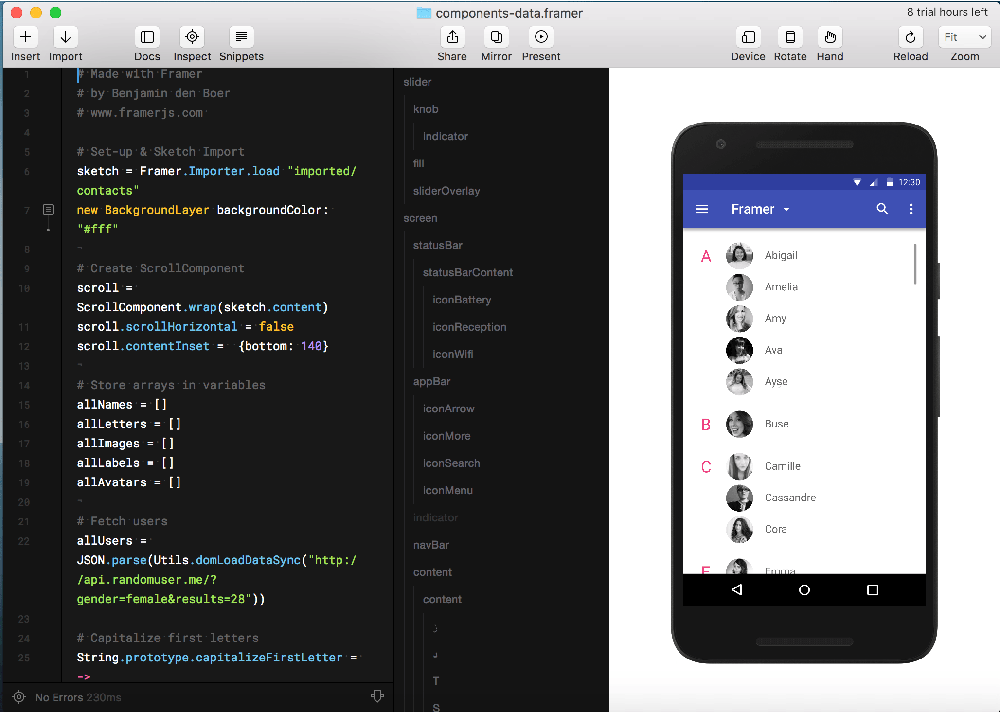
3.状态:我们先导入一个例子,如下图:

这是一个列表界面,左侧为代码区域,看看发现结构清晰,代码简单,中间为结构名称结构图,右侧为显示效果图,是不是很逼真。
点击左上角的Insert菜单,弹出如下图所示下拉菜单,里面有个state选项,将鼠标移动到该位置,会显示为如下图所示,展示了导入项目中的所有组件:

在Insert菜单中的State选项下面有个Events选项,鼠标移动到该位置,会弹出如下菜单,会显示所有组件,每个组件后面都有很多的触发事件,和我们Android手机端的时间很相似,包括点击,触摸拖拽等等,每个事件还包含子事件,由于太多,没有展示,可以自己动手看看。

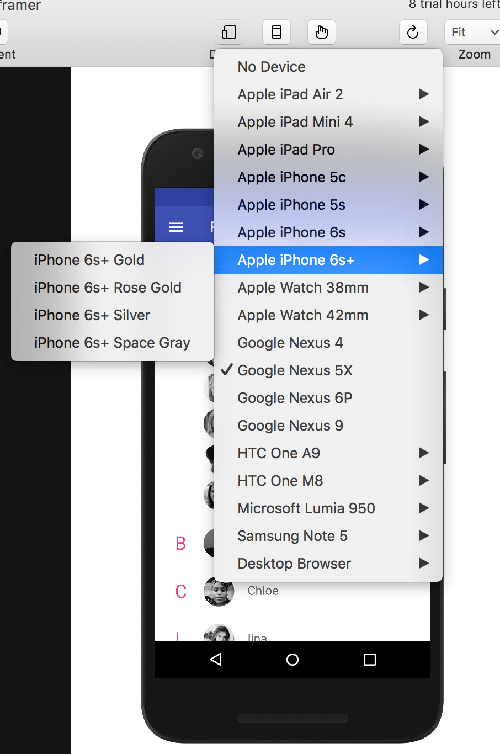
4.设备切换:在软件右上角有个Device选项,点击会弹出如下菜单:

里面有多重苹果设备和Android设备,你可以自己切换看看效果,此处不再介绍。
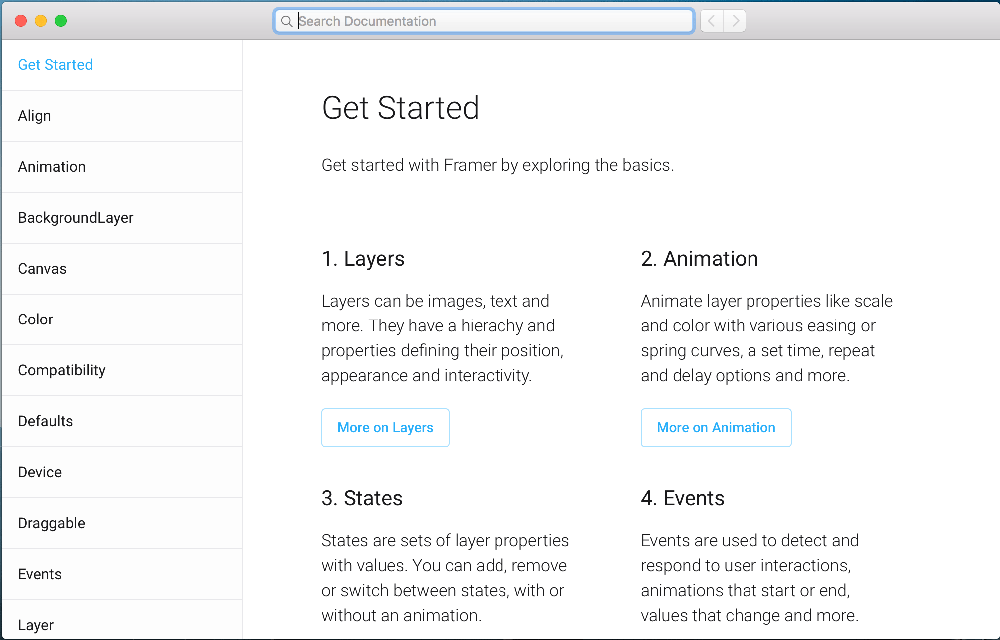
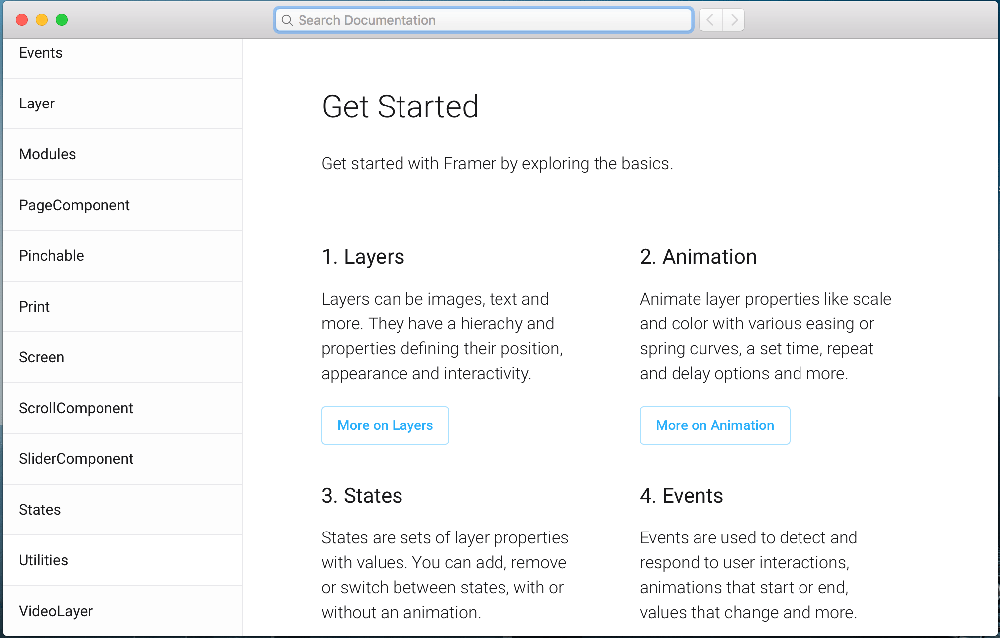
5.代码教程:最重要的是代码教程问题,该软件里面已经包含了详细的代码教程,不过是英文版的,但是相对很简单,有些只需要查一下就知道什么意思了,这里我也不再介绍,内容比较多,官方教程也很详细,官方教程调用方法:点击软件上面的菜单Window–>Documentation或者快捷键Command+D或者点击软件上面的Docs菜单即可:


教程介绍了从位置打下调成,到颜色值调整,到动画使用,都做了非常详细的介绍,简单易学。功能强大,希望该软件帮你设计出更好的交互原型。
附上:官方实例
首发:墨香博客
Android开发群:192508518
微信公众号:Code-MX
